Editor features#
This guide introduces some of marimo editor’s features, including a variables panel, dependency graph viewer, table of contents, HTML export, GitHub copilot, code formatting, HTML export, a feedback form, and more.
This guide introduces some of these features.
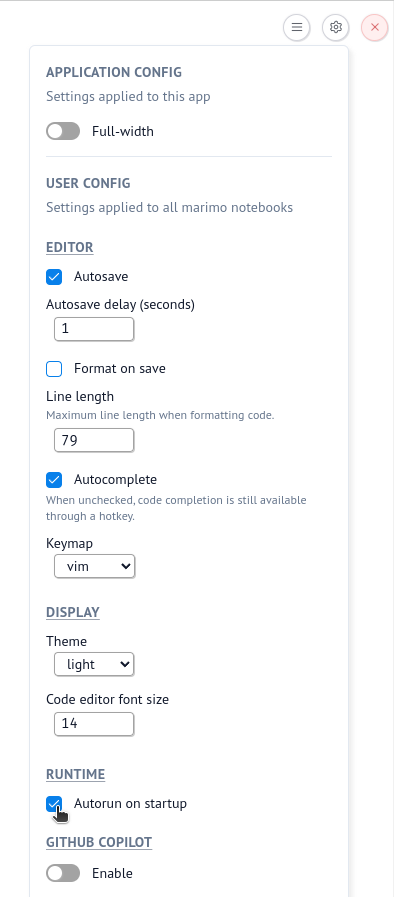
Settings#
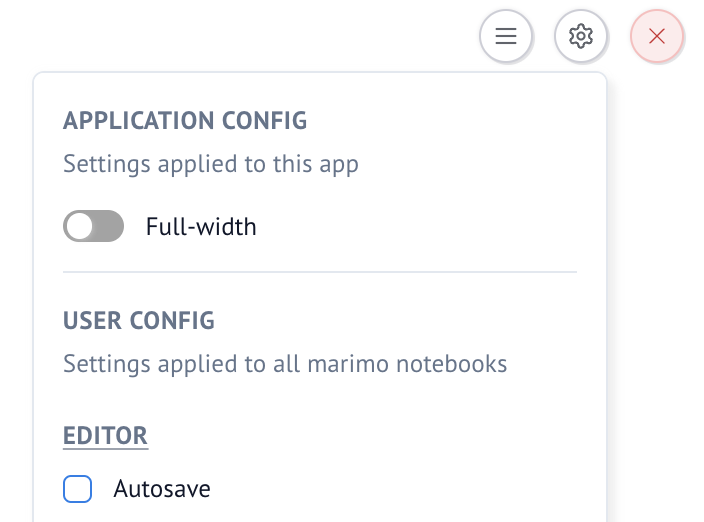
The editor exposes of a number of settings for the current notebook, as well as user-wide configuration that will apply to all your notebooks. These settings include the option to display the current notebook in full width, to use vim keybindings, to enable GitHub copilot, and more.
To access these settings, click the gear icon in the top-right of the editor.

Overview panels#
marimo ships with the following IDE-like panels that help provide an overview of your notebook:
errors: view errors in each cell;
variables: explore variable values, see where they are defined and used;
dependency graph: view dependencies between cells;
table of contents: corresponding to your markdown;
logs: a continuous stream of stdout and stderr.

These panels can be toggled via the buttons in the lower left of the editor.
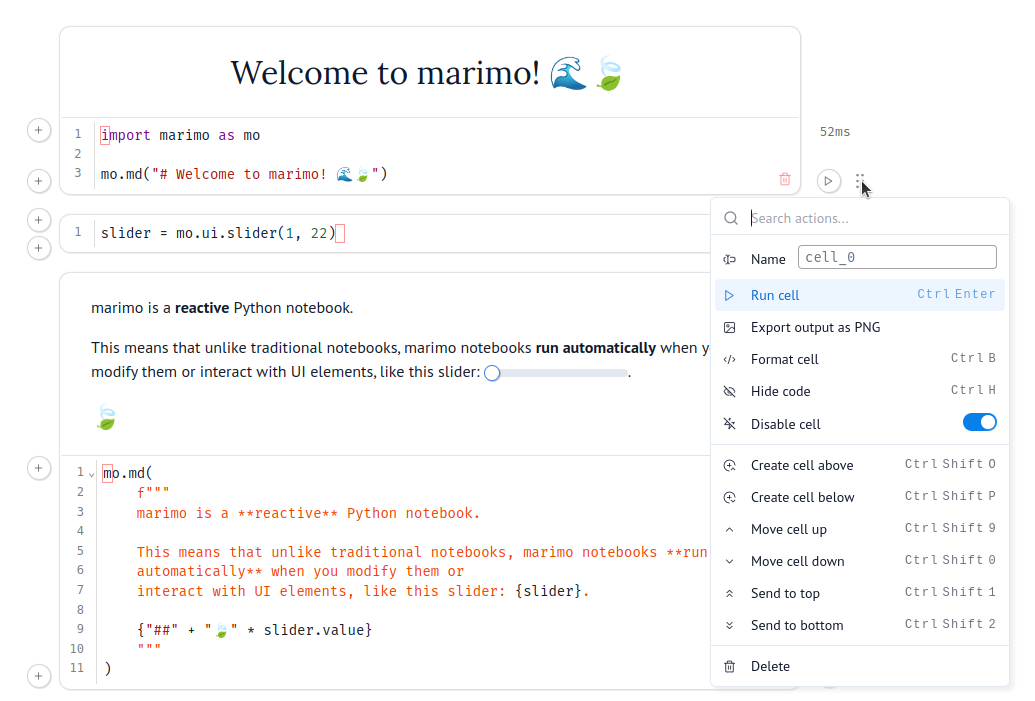
Cell actions#
Click the dot array to the right of a cell to pull up a context menu (or hold and drag to move the cell):

Keyboard shortcuts#
We’ve kept some well-known keyboard shortcuts for notebooks (Ctrl-Enter,
Shift-Enter), dropped others, and added a few of our own. Hit
Ctrl/Cmd-Shift-H to pull up the shortcuts.
We know keyboard shortcuts are very personal; we’ll let you remap them in the future.
Missing a shortcut? File a GitHub issue.
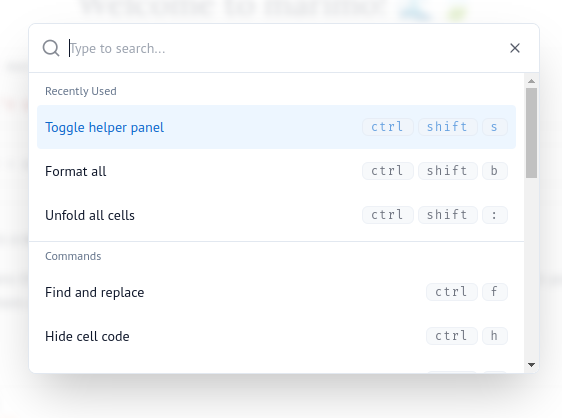
Command palette#
Hit Cmd/Ctrl+K to open the command palette.

Missing a command? File a GitHub issue.
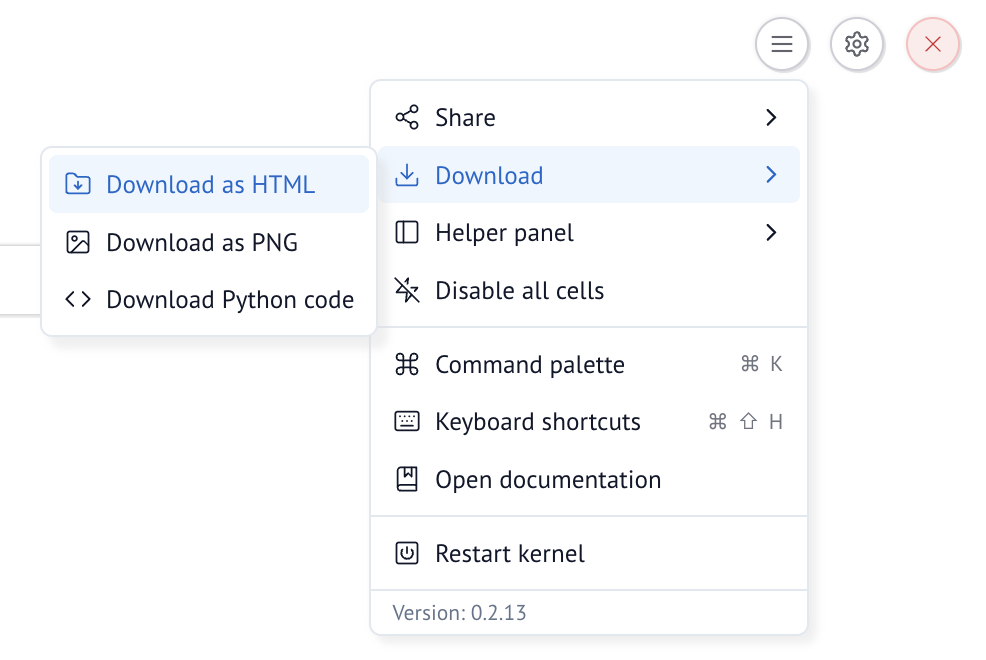
Export to static HTML#
Export the current view your notebook to static HTML via the notebook menu:

Configuration#
Click the settings icon in the top right to access important configuration settings. For example, you can configure marimo to not autorun on startup. You can also enable GitHub Copilot from this menu.

A non-exhausted list of settings (for searchability):
Vim keymaps
Dark mode
Auto-save
Auto-complete
Editor font-size
Formatting rules
GitHub Copilot
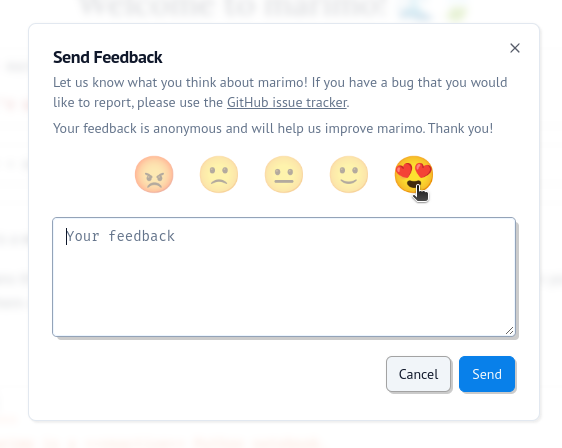
Send feedback#
The question mark icon in the panels tray (lower left of the editor) opens a dialog to send anonymous feedback. We welcome any and all feedback, from the tiniest quibbles to the biggest blue sky dreams.

If you’d like your feedback to start a conversation (we’d love to talk with you!), please consider posting in our GitHub issues or Discord. But if you’re in a flow state and can’t context switch out, the feedback form has your back.